Timeline
3 months (June - August 2022)
Location
Bangkok, Thailand
About Mercular
Mercular is a Thai e-commerce site specialized in selling electronic gadgets such as headphones, speakers, laptops, etc.
My Contribution
Because this is a solo project, I was responsible for all of the design process, which includes ideation, research, prototyping, and user-testing.
Problem Statement
Mercular users don’t have an effective way of saving an item for later viewing on the website. Although adding an item to cart is an alternative, it is not possible if the product is out of stock or currently unavailable. This has negatively affected the customer retention rate of the website.
I conducted a competitive analysis of several competing e-commerce platforms and documented the functionalities that could be beneficial for Mercular users:
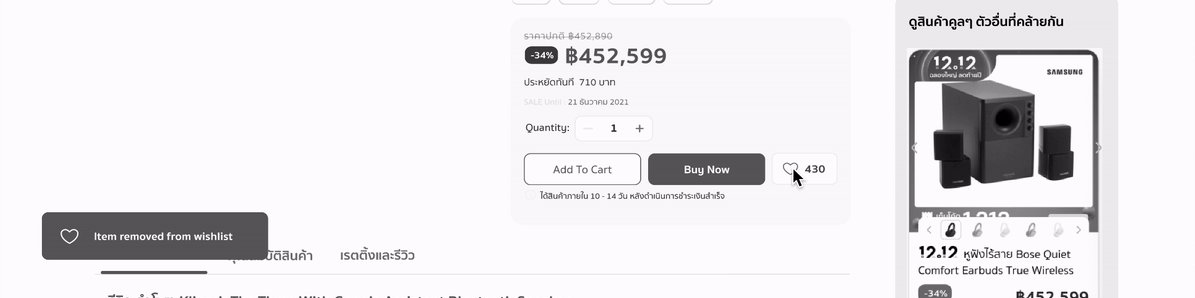
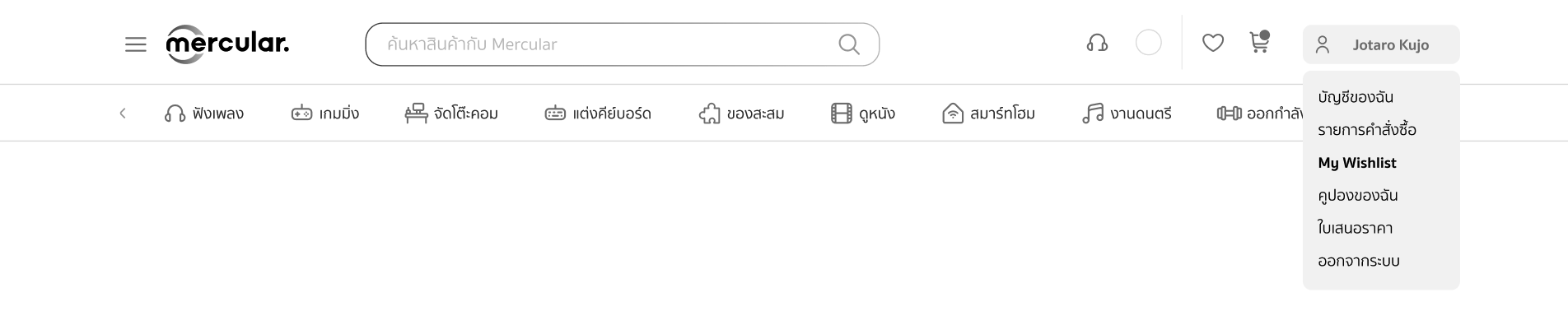
- Integrating the Wishlist/Favorites icon on the navigation bar allows for users to easily access the Wishlist page.
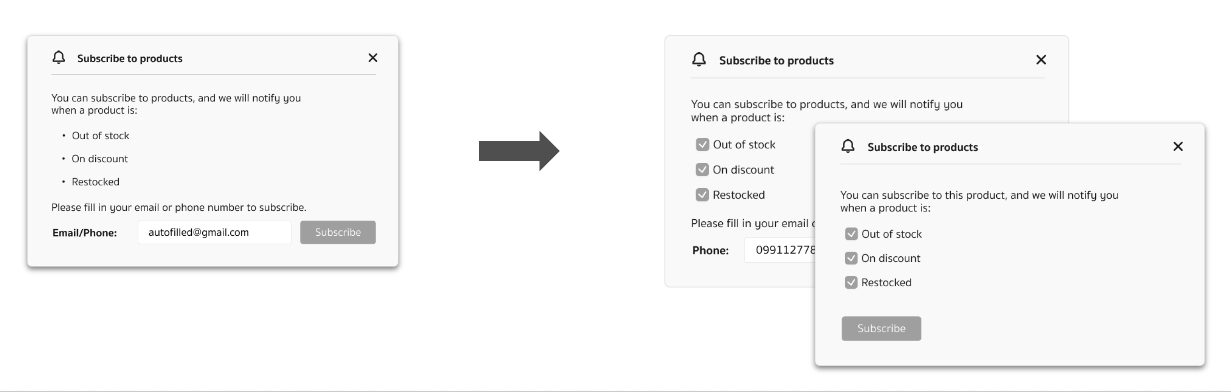
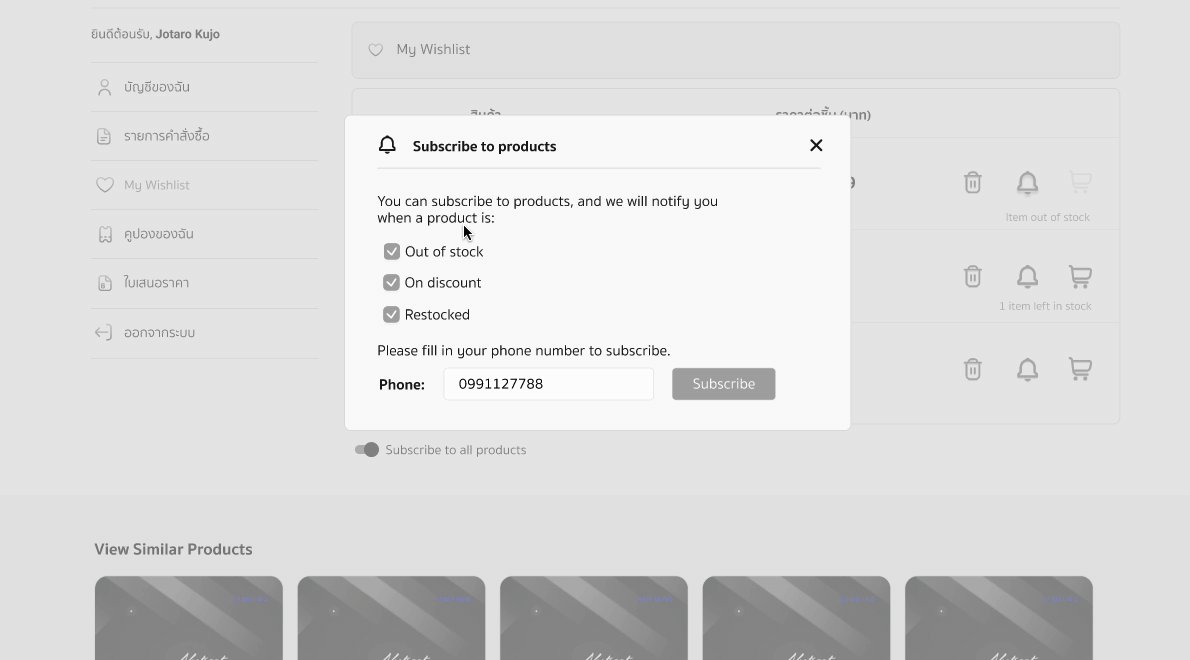
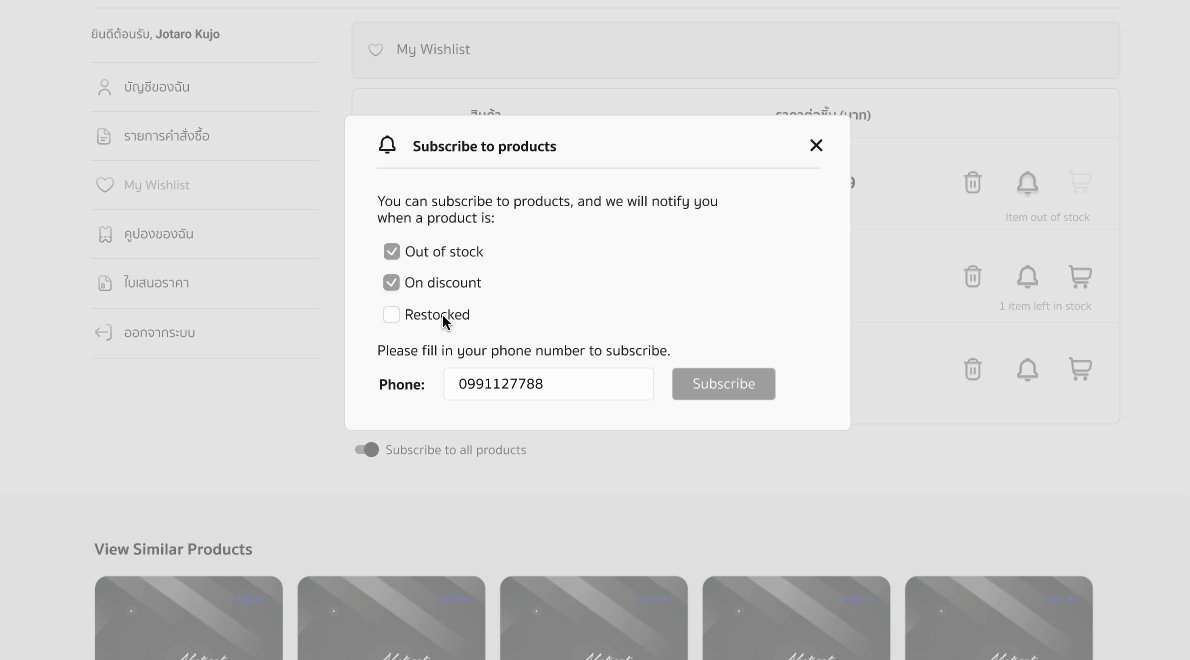
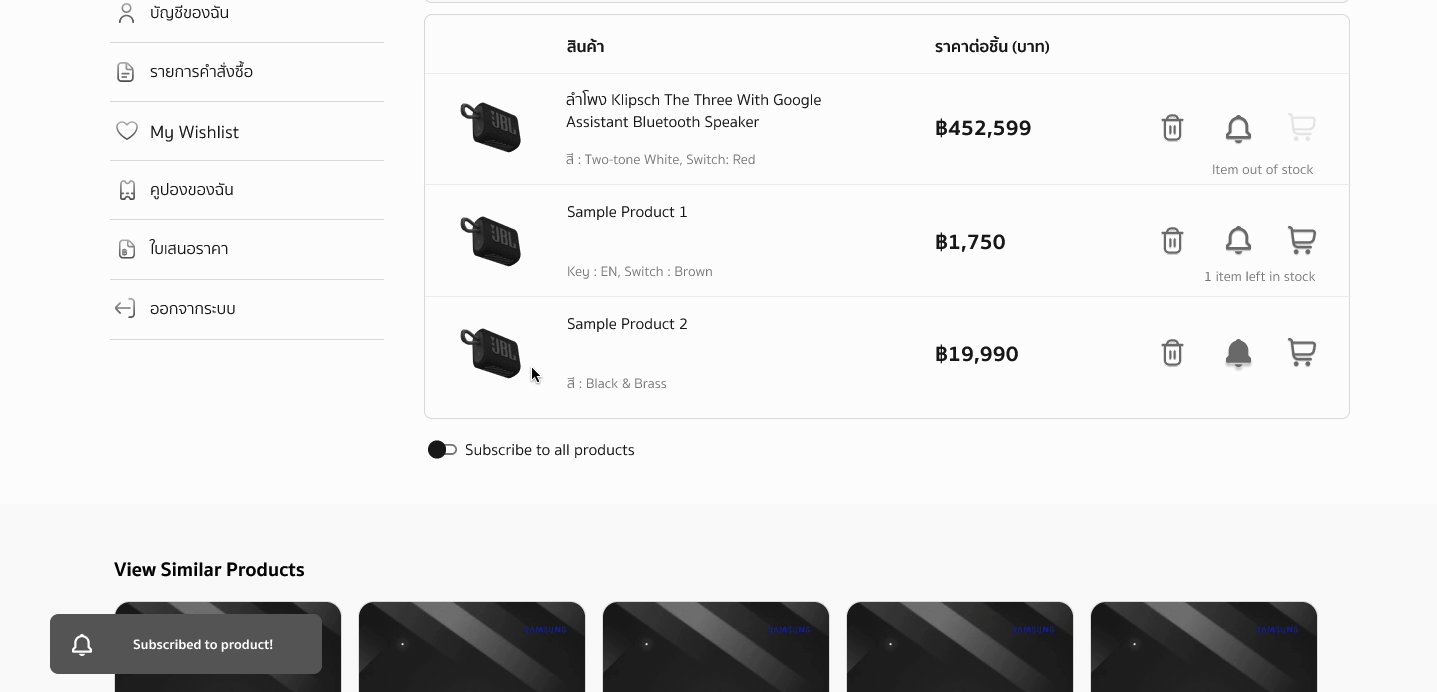
- An option for users to “subscribe” to a product and be notified if a product is running low on stock.
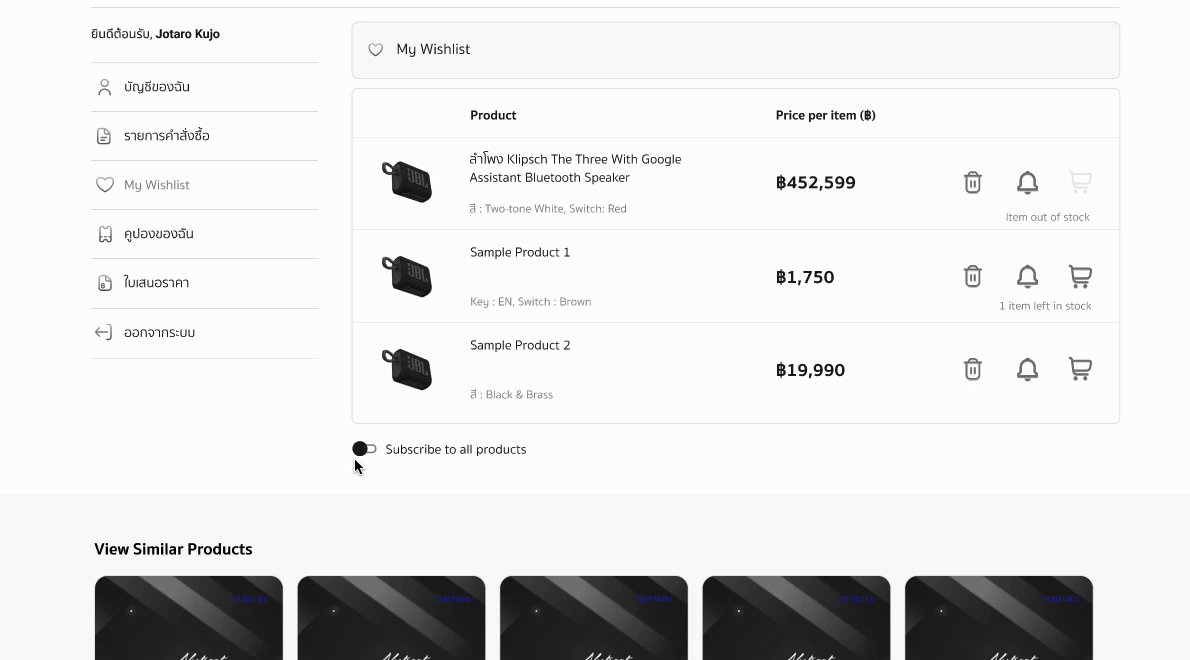
- Having a sidebar on the left helps users conveniently navigate to the other pages from the Wishlist page.
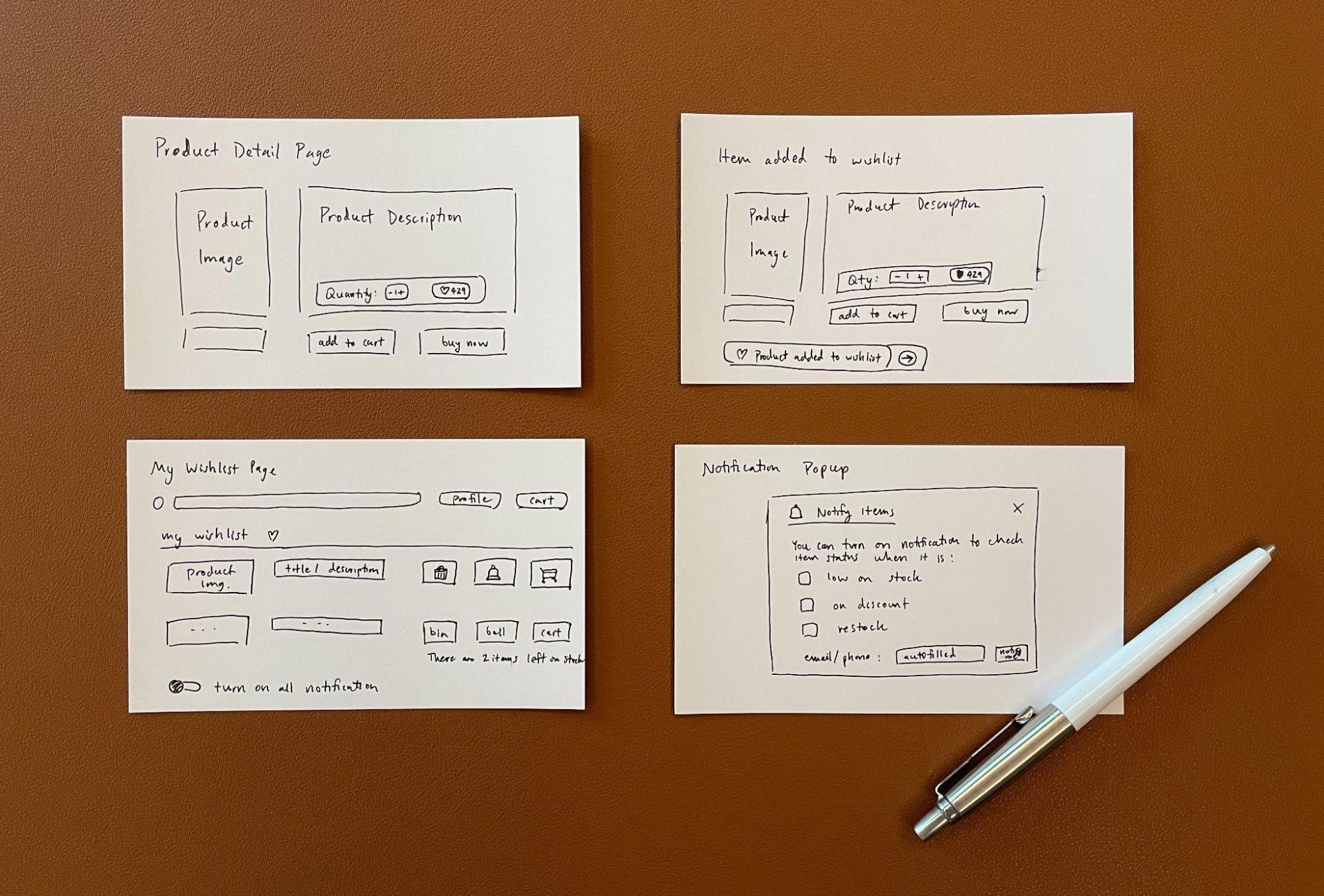
Brainstorming
To help align myself with the user needs based on the research insights, I came up with a “How Might I” (HMI) question:
How might I implement a feature that allows users to save a product they like for later in a way that is meaningful and engaging?
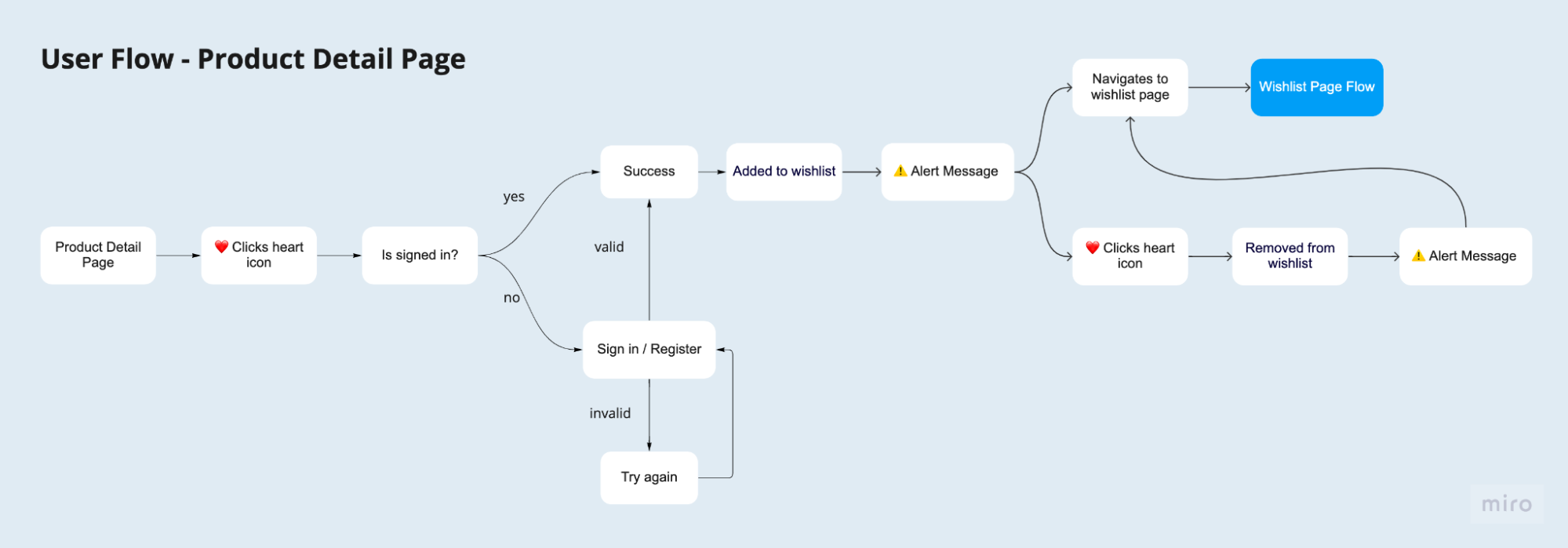
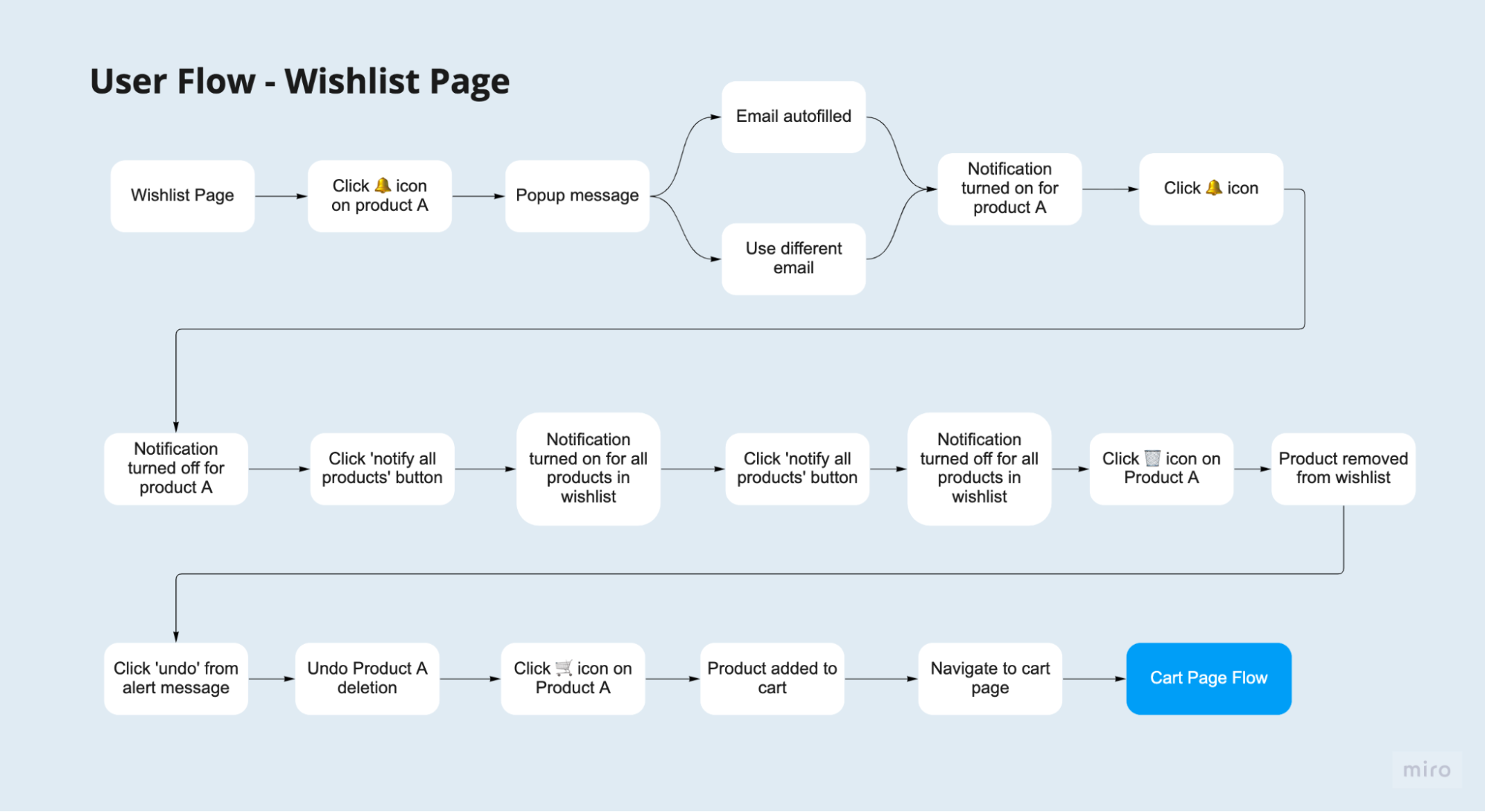
Solution
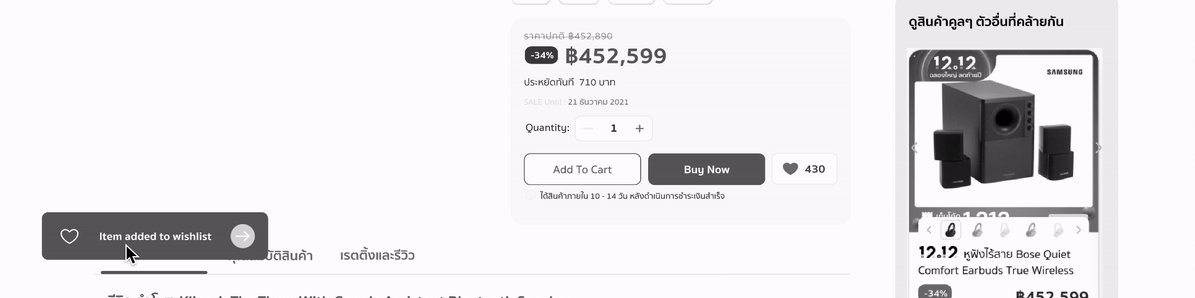
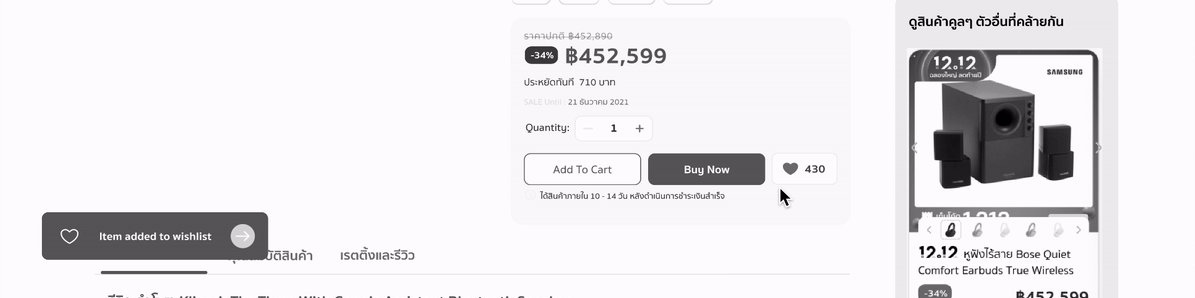
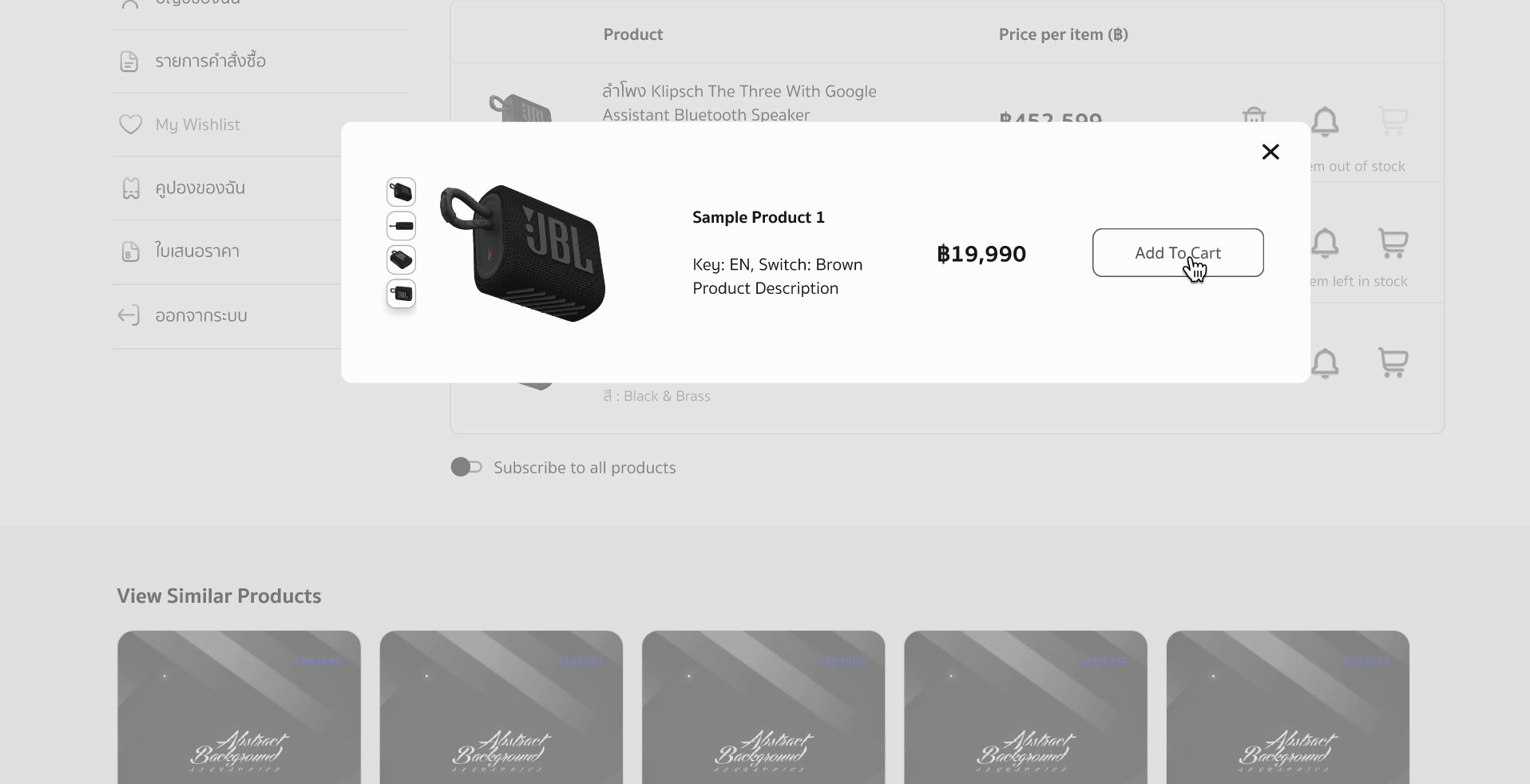
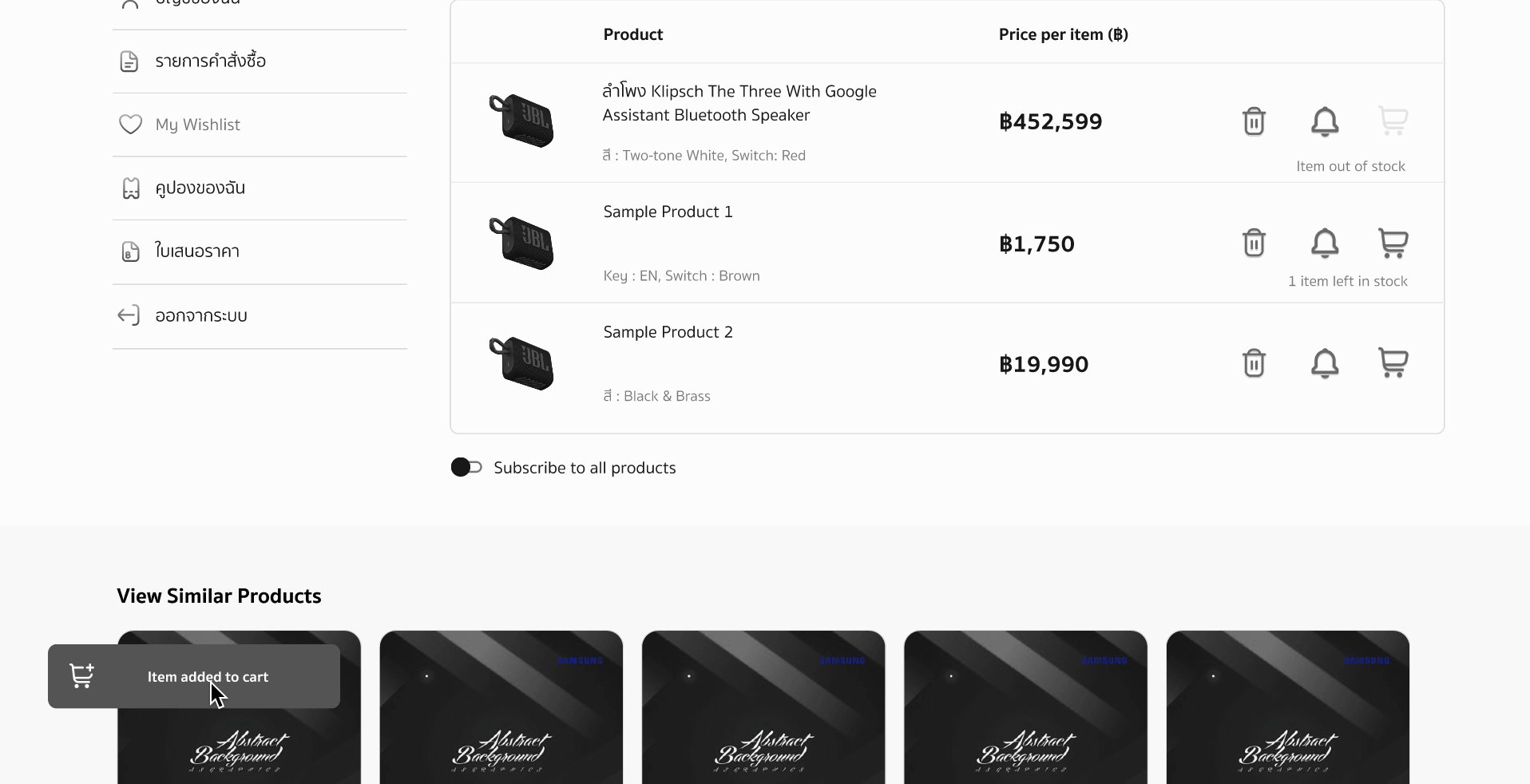
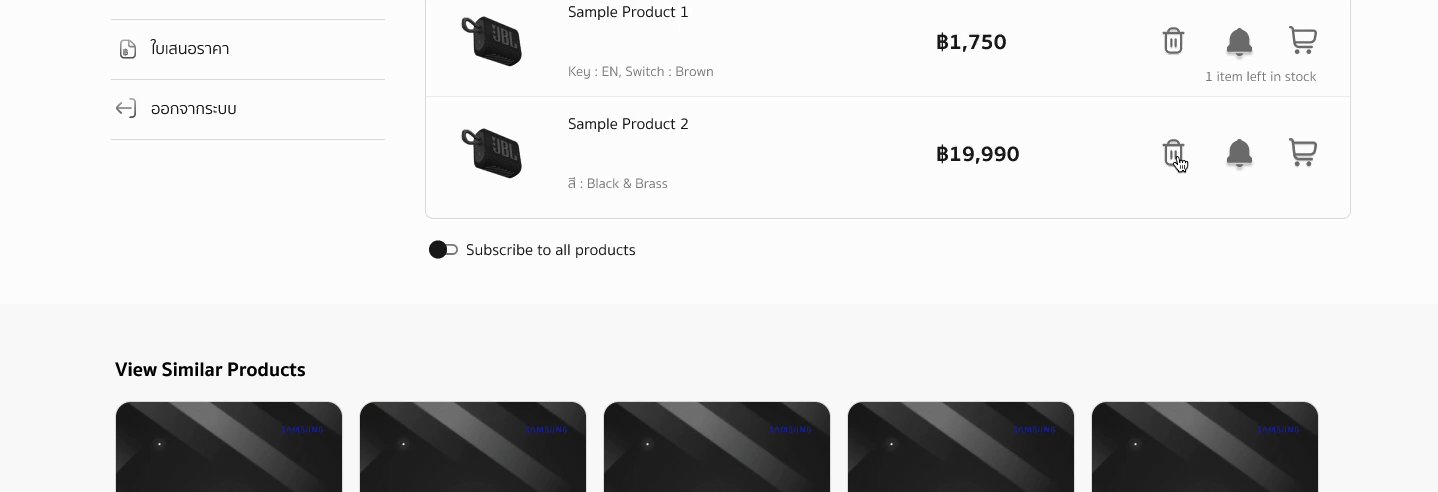
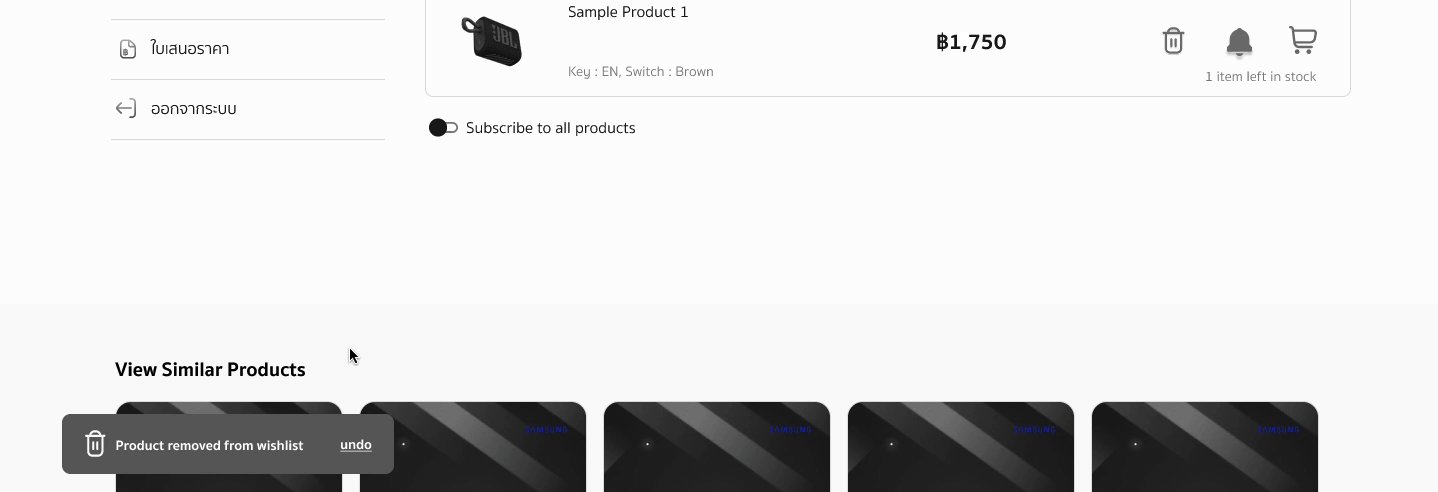
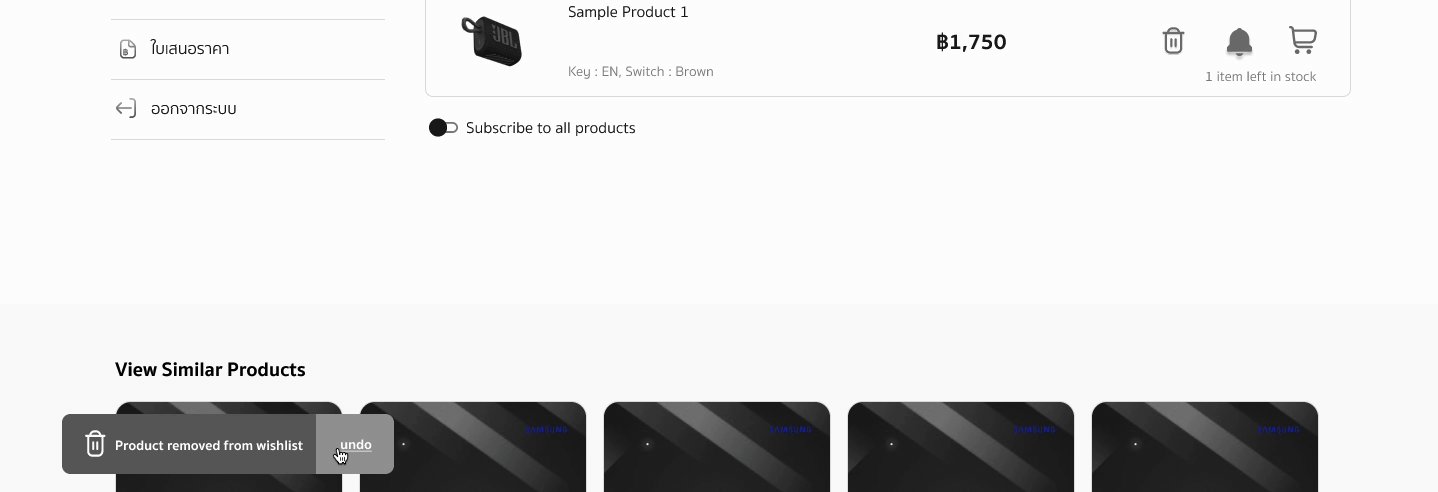
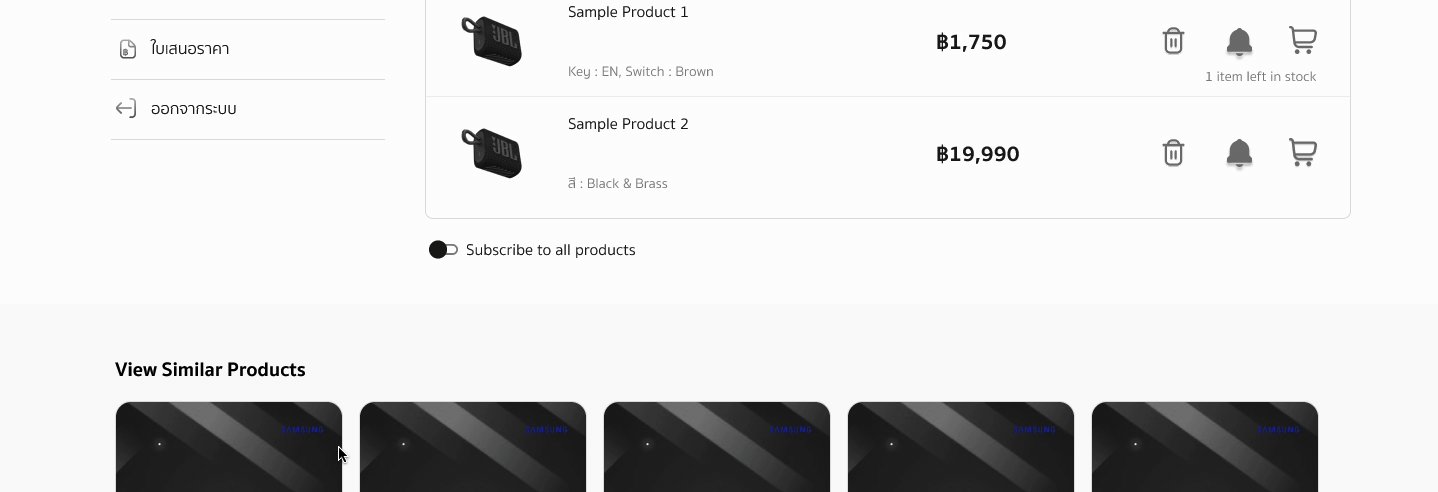
My solution was the Wishlist/Favorites concept, which contains the following features that addresses the HMI question:
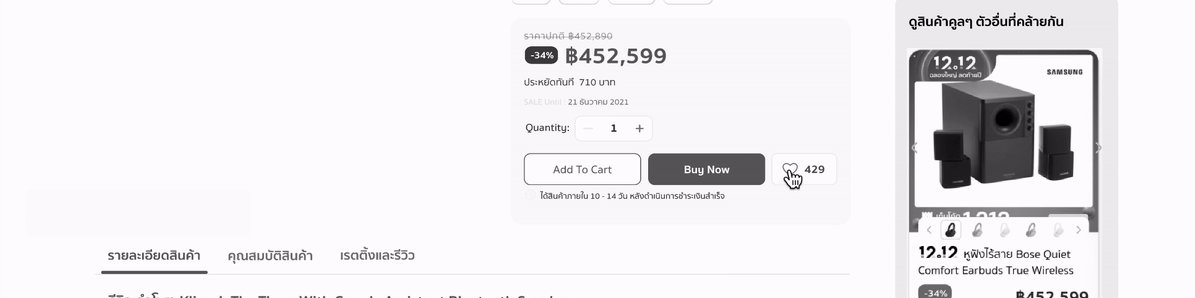
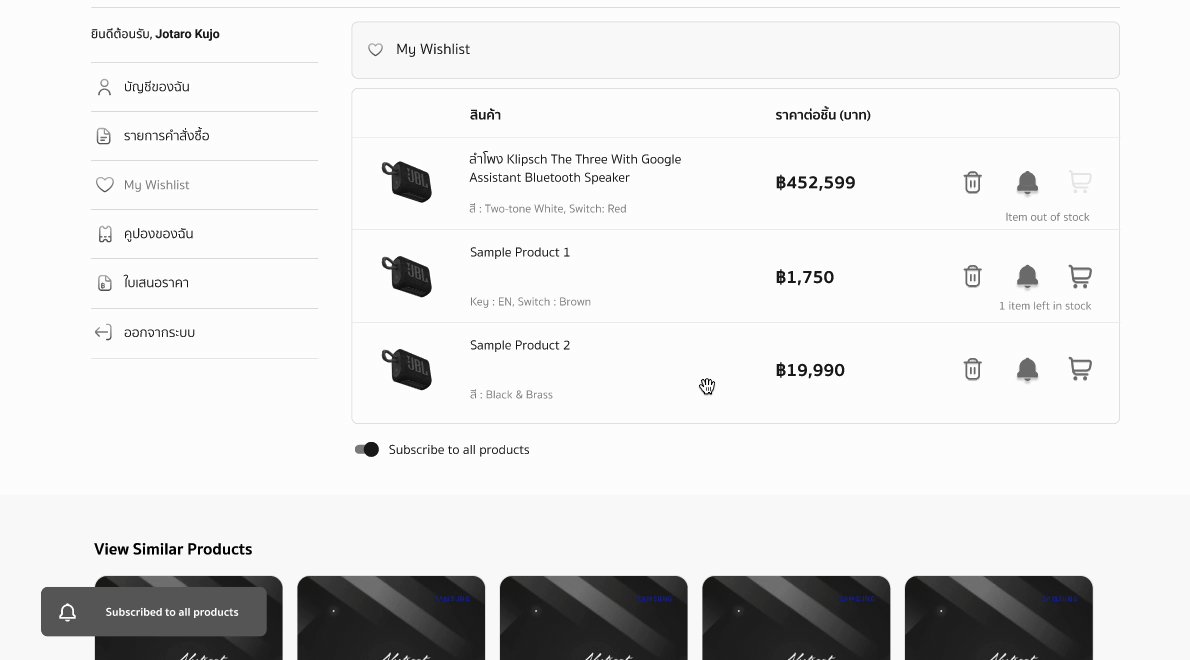
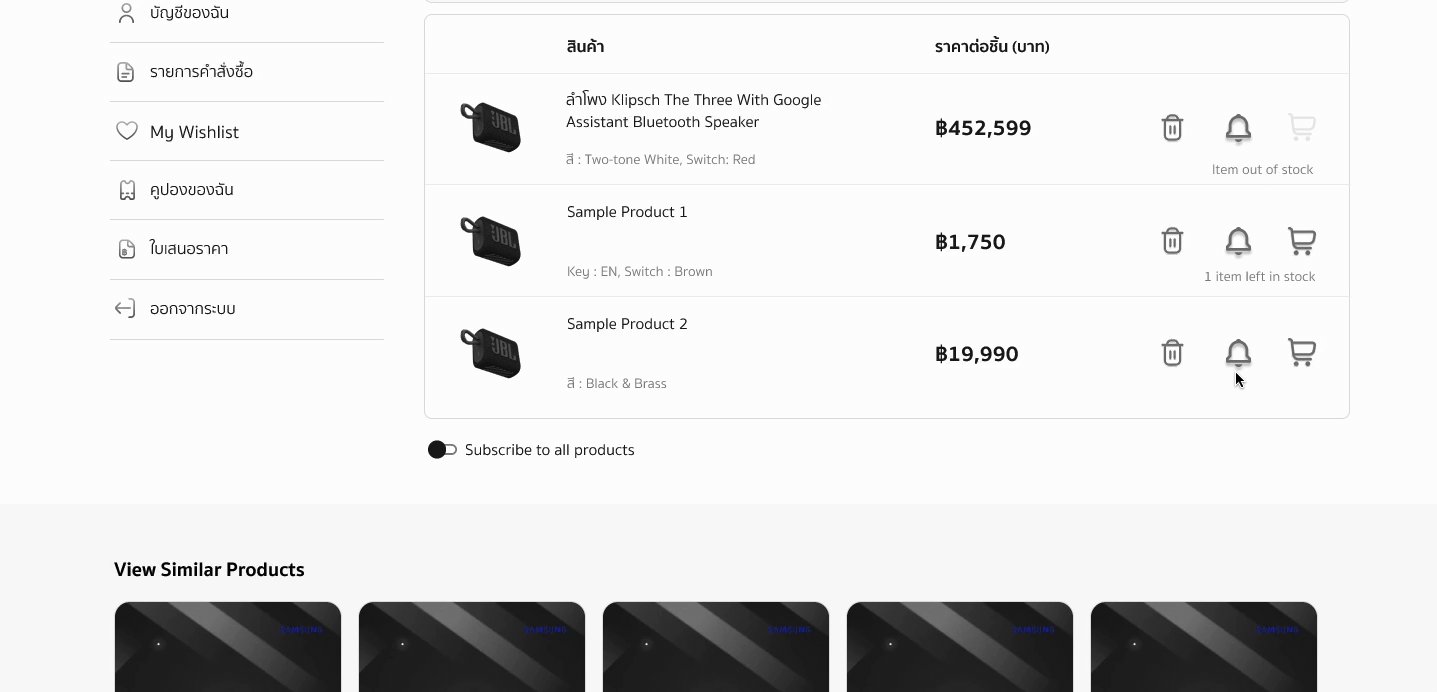
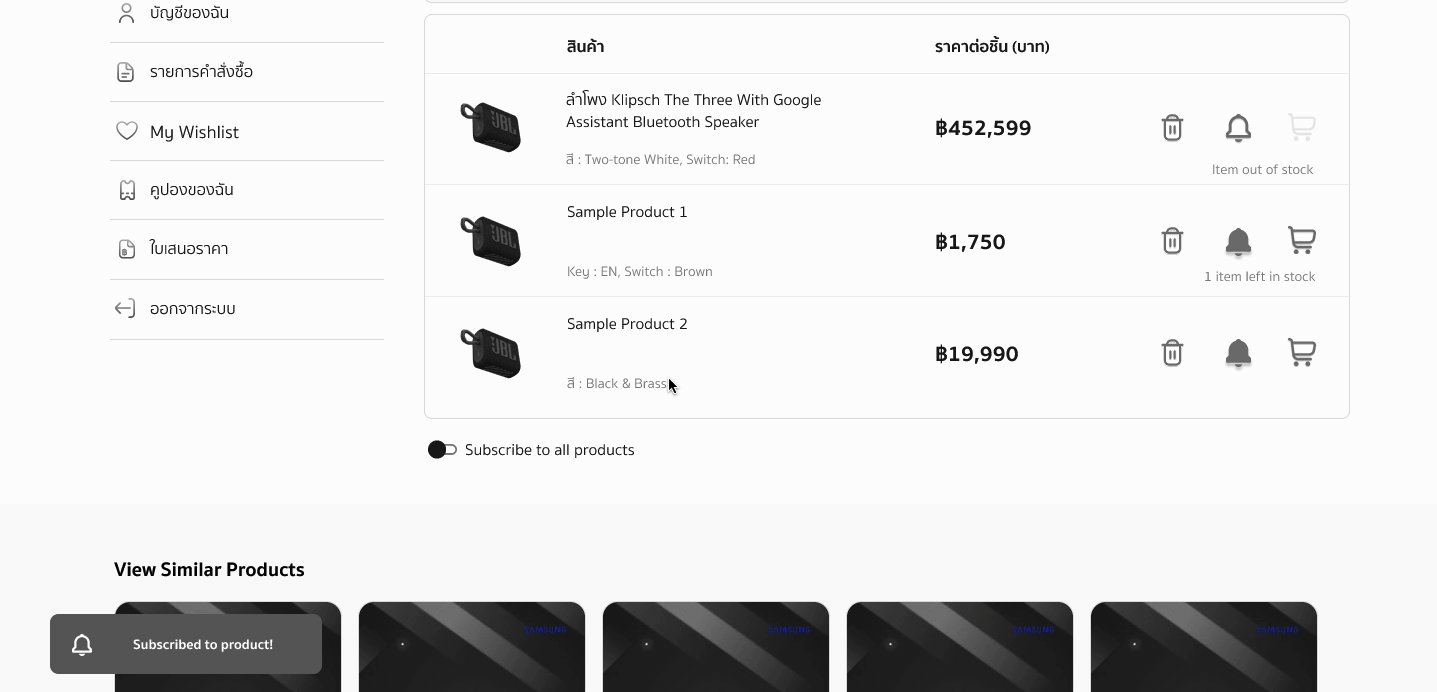
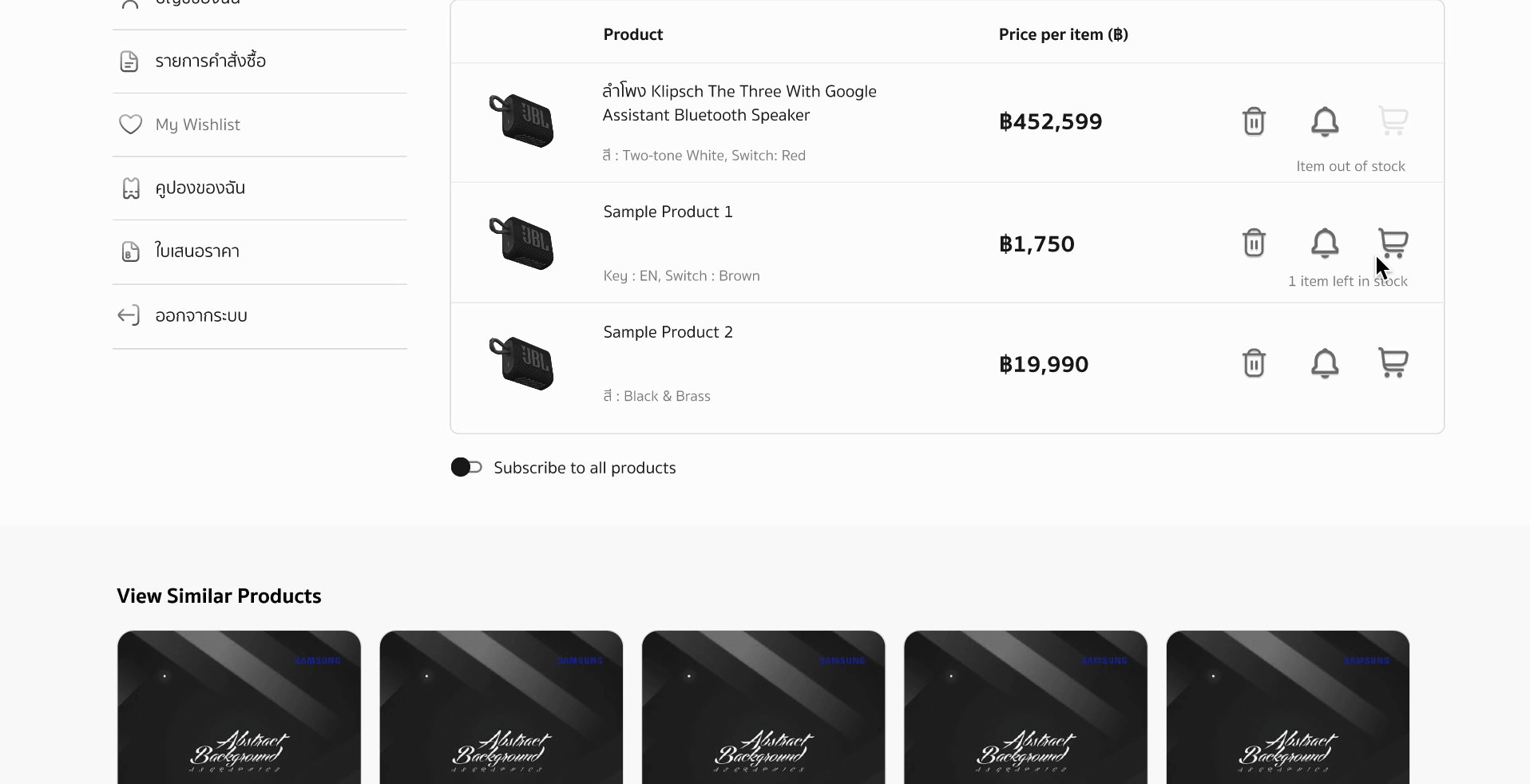
- Allows users to save products they like, regardless of whether they are out of stock or unavailable to the wishlist. (Meaningful)
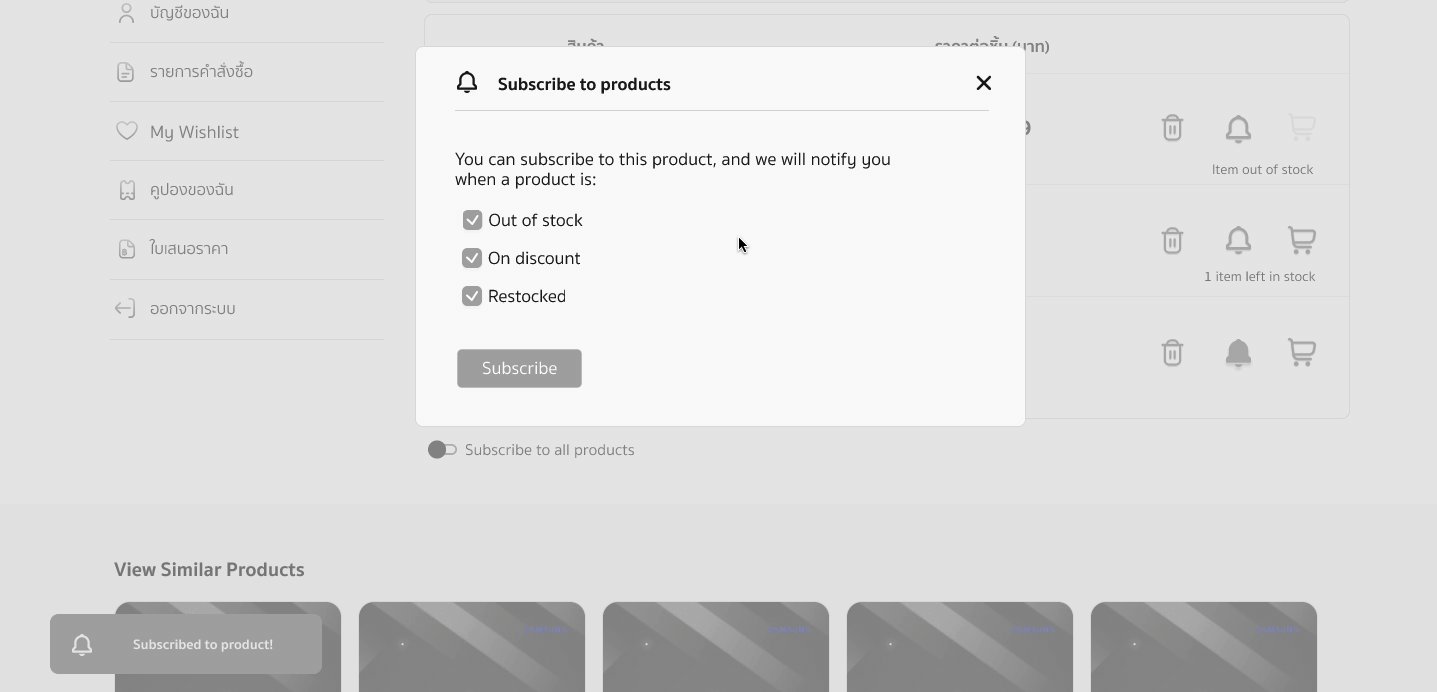
- Allows users to subscribe to a product, which will notify users when the products are restocked, low on stock, or on discount. (Meaningful)
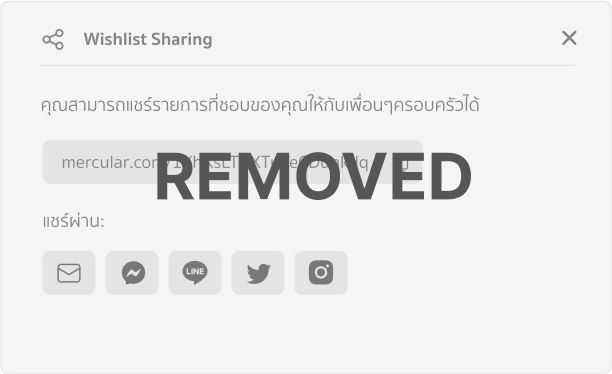
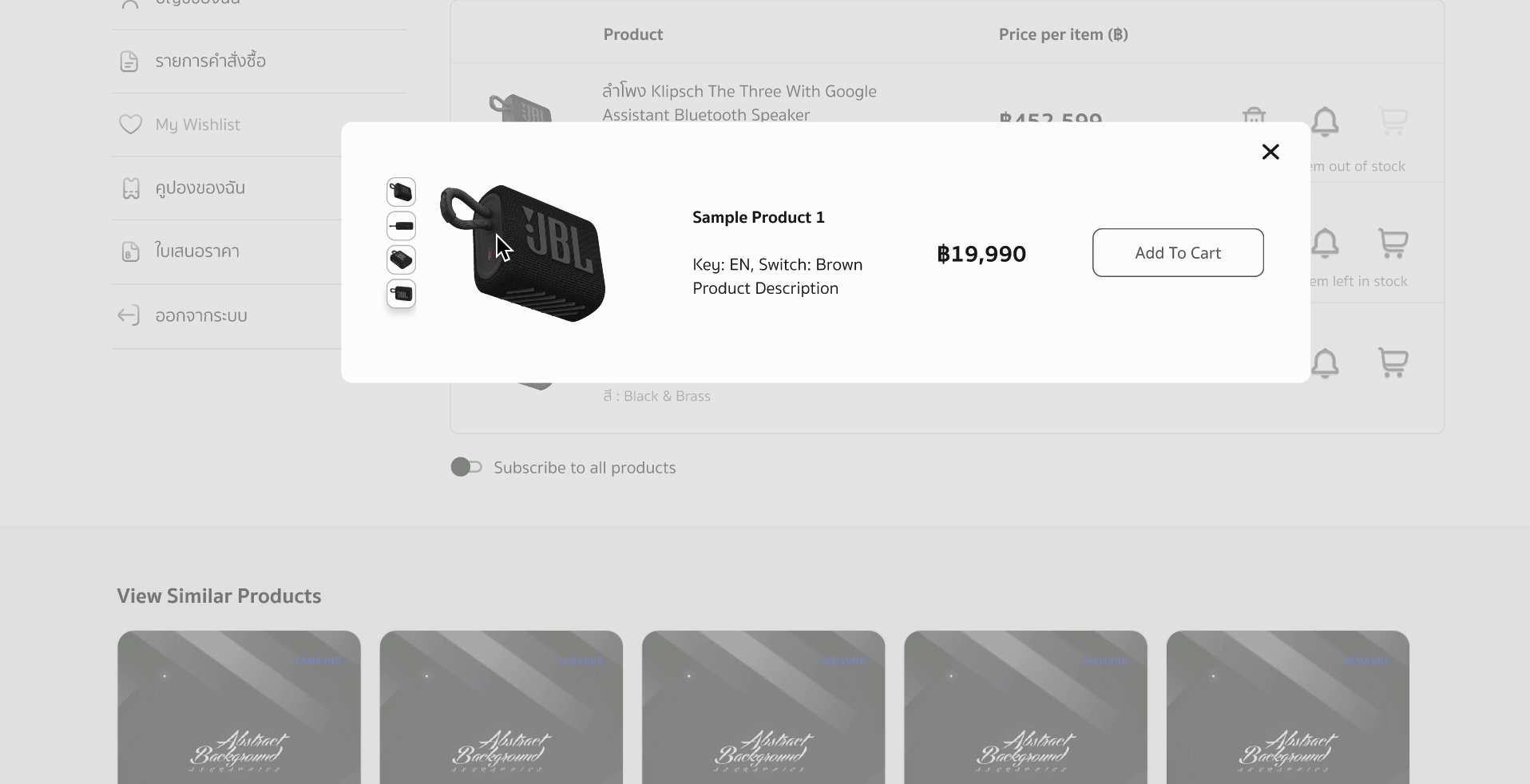
- Allows users to view other relevant/similar products in the wishlist and share their wishlist to friends and families. (Engaging)
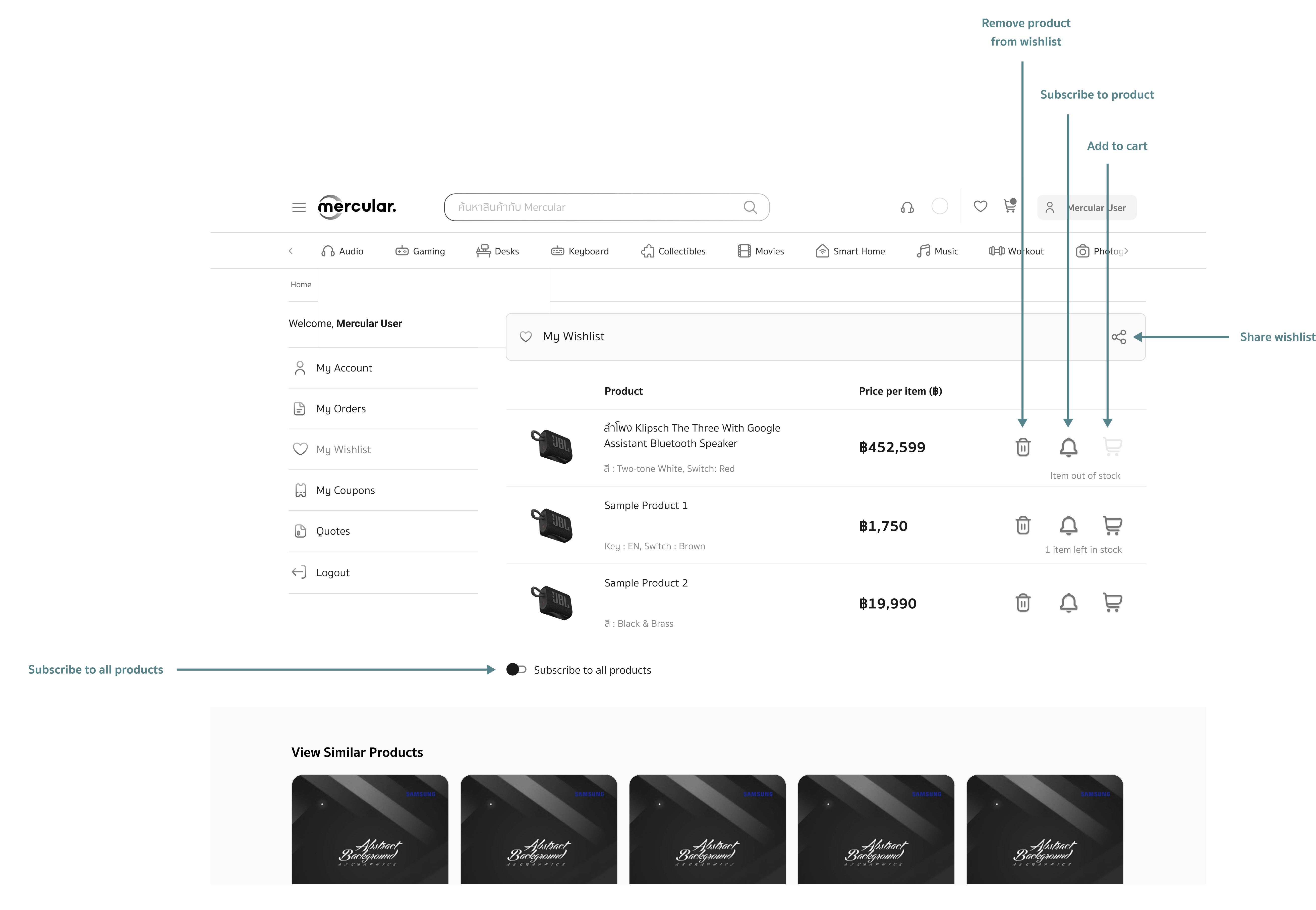
Usability Testing
After a discussion with the engineering team on the feasibility of my ideas, I developed a higher-fidelity design for my ideas and conducted usability testing with 12 participants.
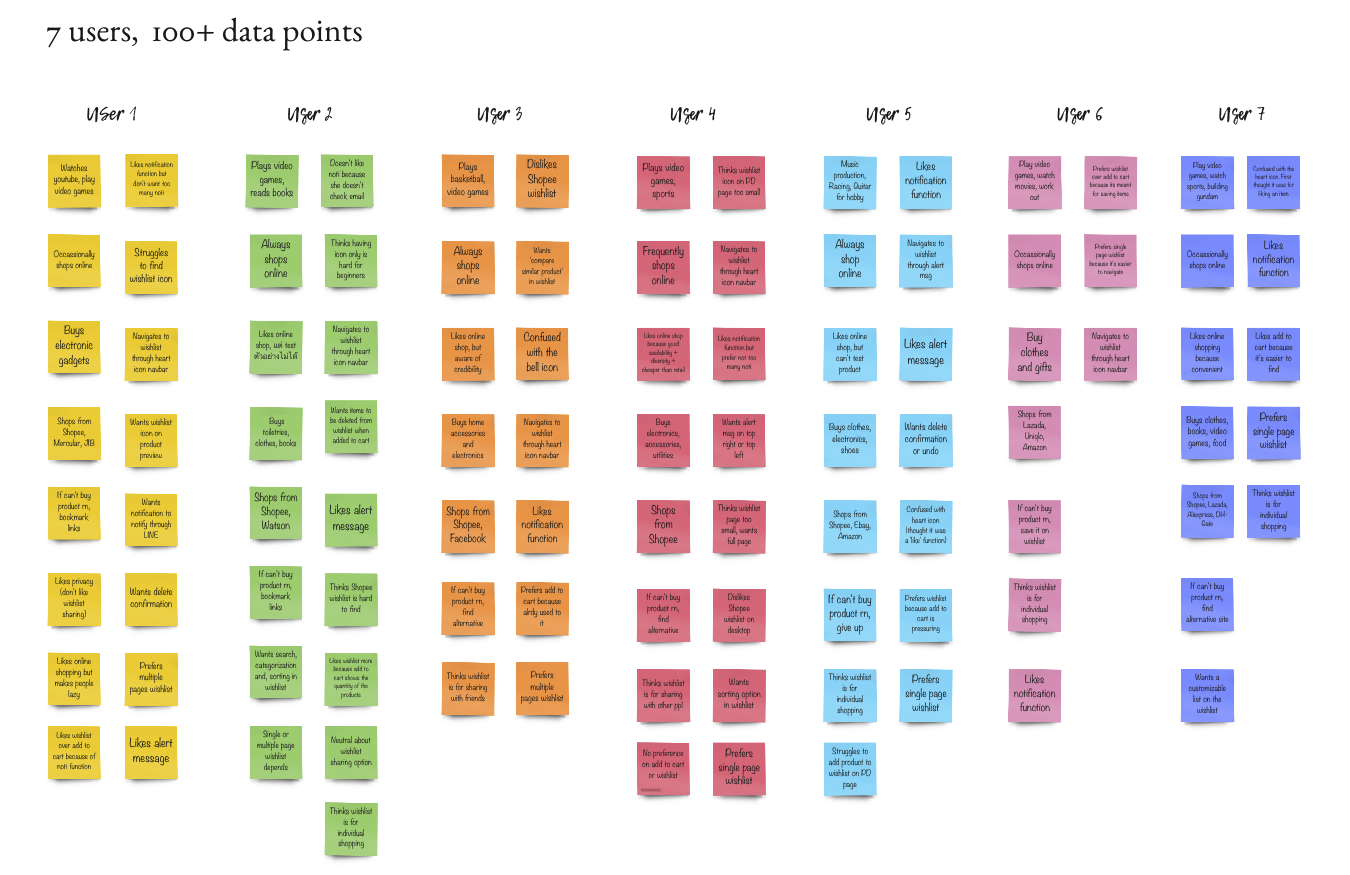
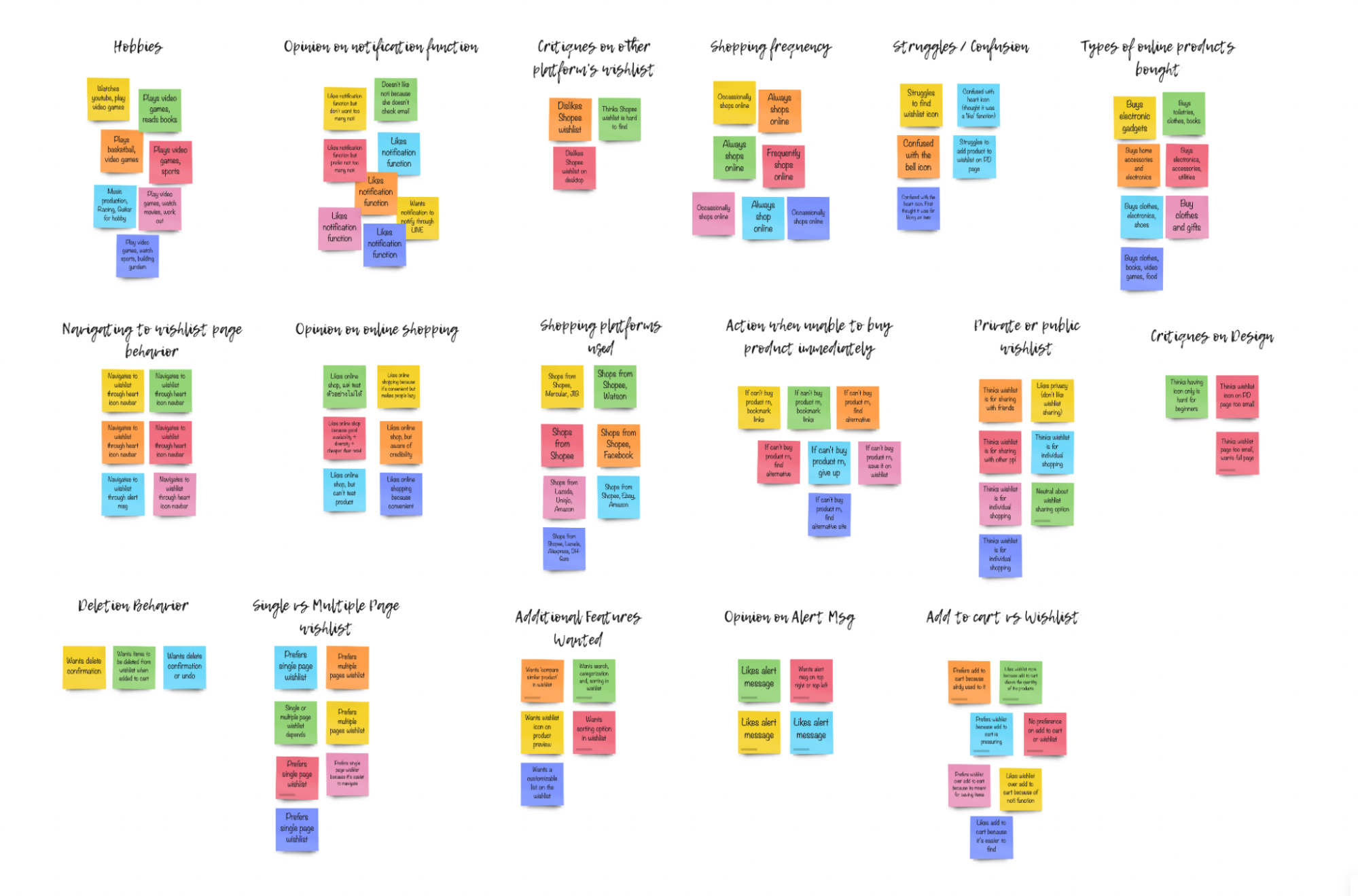
I wrote a detailed testing script with clear goals and objectives that I hope to get from the users. During the testing session, I assigned participants specific tasks to complete and observed them through screen sharing. I asked them follow-up questions and gathered any suggestions they might have.
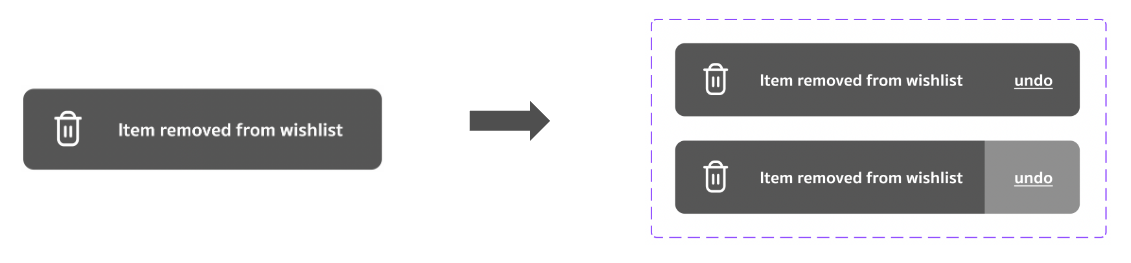
I then mapped out all of the insights and made multiple iterations on my design. From talking with the participants, I received lots of important insights that helped answer many of the concerns and questions I initially had.